【保存版】ついついクリックしたくなるアイキャッチの作り方

アイキャッチってどう作れば、クリックしてもらえるんだろう?っf
こんにちは!しんいちろうです^^
ブログだけでなく、SNSなどでも大活躍するのがアイキャッチ画像ですが、その出来具合の良し悪しでCTR(クリック率)が決まります。
今回はそんな超重要なアイキャッチ画像を超簡単に作成する方法をご紹介します。
今アイキャッチ画像が難しいと感じている人や時間がかかるという人、クリック率が悪いと感じている人は今回の記事を参考にしてみてくださいね^^

アイキャッチ画像の重要性とポイント
そもそもアイキャッチとは、その名の通り「目を掴む」という意味でなんとなくネットサーフィンをしている人に「なにこれ?」と思わせる画像のことです。
では、アイキャッチの役目として必要なものは
- 一目で何を伝えたいかわかる画像
- 興味を引く文章になっている
この二つの要素が必須項目となります。
読者からすればこの二つがしっかりと織り込まれた画像でないとクリックしようがありませんよね。
例えば、書店で考えてみましょう。
ブログを始めたいと思って書店に行った時にあなたはどんな表紙の本を選びますか?
もちろん、「ブログ」「初心者」「始め方」などの文言が入っているものを選びますよね。
そして自分の好きな雰囲気のカバーの本を手に取るでしょう。
この「手に取る」という行為がインターネットでは「クリック」に相当します。
どんなに内容が良い本でも、ブログでもクリックされなければ世の中の目に触れることはありません。

良い文章を書いた=読まれるじゃないペン。

そうそう、アイキャッチはSNSに貼り付けた時なんかも表示されるからクリックされるかどうかを決める重要な要素なんだよ。
一目で何を伝えたいかわかる画像
ズバリ、関連性のある画像ということに尽きます。
たまにアイキャッチに風景だけを採用している人も見受けられますが、風景だけだとそもそもアイキャッチの役目を果たさず、一体なにのコンテンツかわかりませんよね。
中身と関連性のあるアイキャッチ画像にしておくとクリックする前とした後の誤差が少なくなり離脱率が下がります。
よくある漫画が実写化した時にあるあの「違和感」と同じで、クリックする前の画像と中身に差異が少なくなるような画像にしましょう。
僕の場合は「話口調」「POPな進行」というスタイルなので、アイキャッチは「POP」なスタイルで統一しています。
逆にお医者さんのホームページは「シリアス」な雰囲気が多いですよね。文字のスタイルも明朝体だったりスタイルが統一されています。
そうなると、アイキャッチはスタイリッシュな画像が合うとなる訳です。

アイキャッチ画像とブログ記事の内容の差異はできる限りないように統一しよう!
興味を引く文章になっている
アイキャッチで用いられるテクニックとしてコピーライトというものがあります。そう、電車の吊り革広告なんかでよくみるやつです。
要はえ!?と思うような見出しで思わず読んでみたいと思わせるテクニックのことを言います。
「猿でもわかる簡単英会話」
「目から鱗!〇〇するだけで売上が10倍に」
など、インパクトのある文章で瞬間的にみたユーザーにクリックして読みたいと思わせることが必要になってきます。
これは本などを参考に初めのうちは作っていくのがおすすめです。おすすめをいくつかご紹介しておきますね。
自分では中々思いつかないという人は本の内容を真似するだけでプロっぽいコピーライトが完成しますよ。
上記の3冊はコピーライティングを学ぶ上で必読とも言える良書ですのでぜひ読んで真似してみましょう。
アイキャッチの作り方
本題に入っていきたいと思います。
アイキャッチ制作に求められる要素として以下が挙げられます。
- 読みやすい大きさ
- 読みやすい色
- 内容がわかりやすい画像
これらが制作する上で必要な要素となるわけなのですが、一つずつ掘り下げていきましょう。
読みやすい大きさ
次の二つの画像を見比べてみましょう。
どうでしょうか、右の方が圧倒的に見やすいですよね。
制作していると画像をたくさん露出したいや、拡大して制作していると気づかないうちにとても小さな文字になっているということが多々あります。
文字の大きさは最低でも60px以上のフォントで制作するように心がけましょう。
読みやすい色
お次は色あいになりまして、こちらは2パターンあります。
- 座布団を引く方法
- 余白の多い背景を使う

座布団というのは文字の下に反対の色を入れて読みやすくすることだよ。
内容がわかりやすい画像
これは説明するまでもないかもしれませんが、関連性のある画像を利用して内容がしっかりと伝わるようなアイキャッチ画像が望ましいです。
例えば、以下のようなパターン
よくあるのは自分のペットなどを出すパターンですが、よほどのインフルエンサーやブロガーでもない限り内容がわかりにくいのでクリックされにくいです。
しかし、左の画像ですと非常にわかりやすいでよね。
実際は僕の他のタイトルや、他のブロガーさんなどのアイキャッチ画像を見て参考にするというのも有効ですのでぜひチャレンジしてみくださいね!
アイキャッチ画像制作必須ツール
続きまして、実際に作るとなった場合に必要なツールを紹介しますね!
- 画像編集(加工)ツール
- 無料画像素材
- 画像圧縮サイト
上記の3つがあればアイキャッチが作成できます。
今回は全て無料で作成できるコンテンツをピックアップしたよ。
画像編集(加工)ツール
実際にアイキャッチを作っていく上で欠かせないのが画像編集ソフトになりますが、無料のものから有料のものまで多岐に渡りますが今回は最重要なソフトをご紹介させていただきますね。
- CANVA
- PhotoRoom
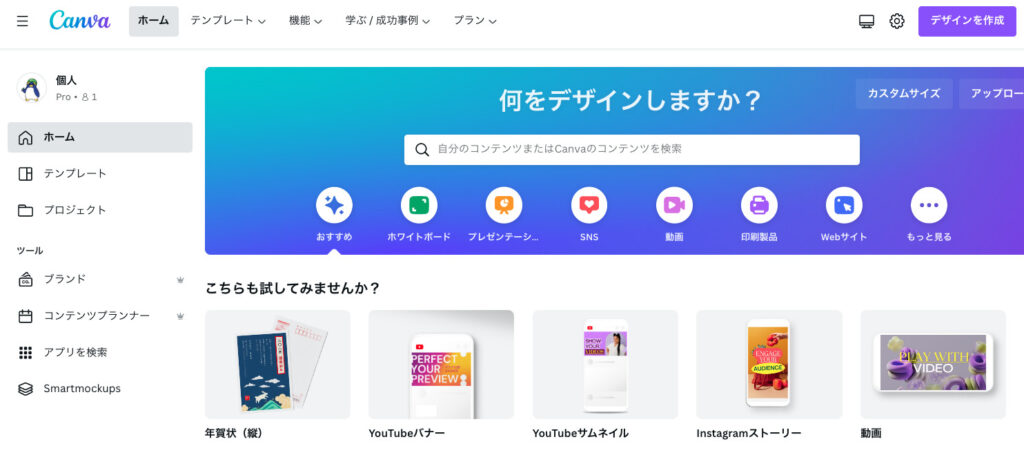
CANVA

こちらはアイキャッチなどの画像制作に特化したコンテンツになっており、かなり使いやすいです。
しかも画像編集初心者でも簡単に扱えるUIになっており、直感的な操作で扱えますので超おすすめです。
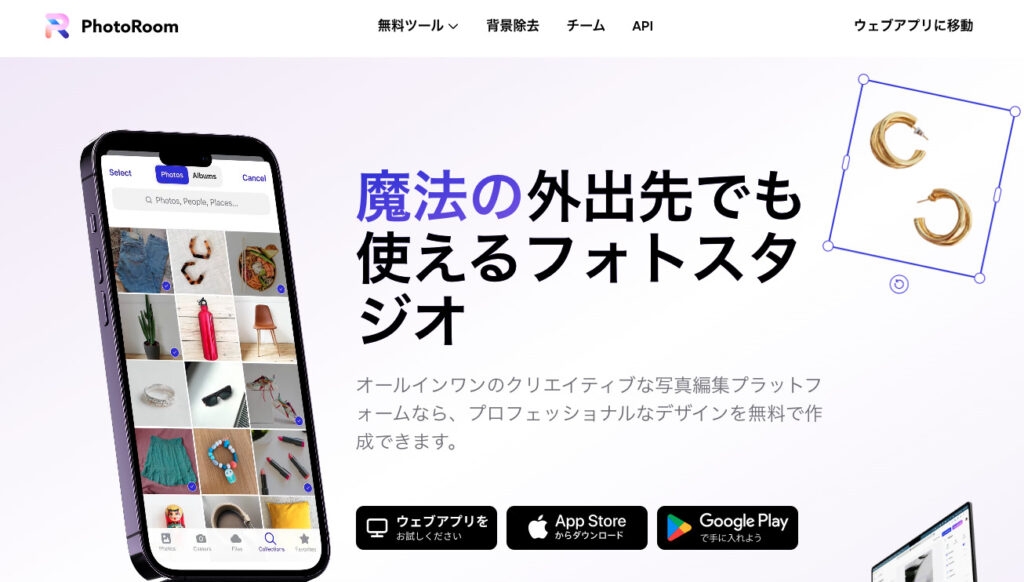
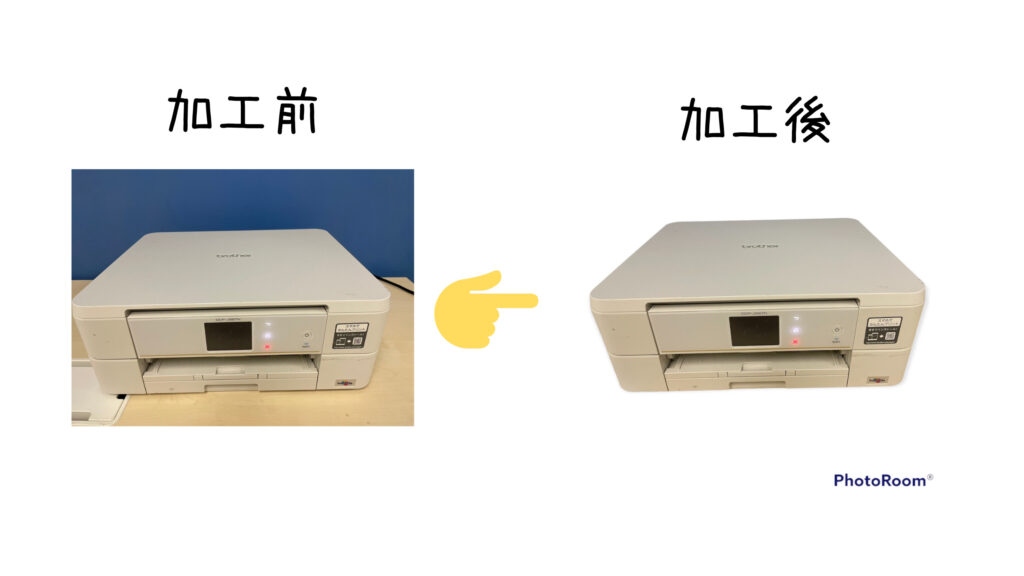
PhotoRoom

こちらは画像単体の編集ソフトで、ワンクリックで画像を背景から切り取りが可能です。
かなり使えるアプリで、なんと無料で使い放題です。

無料画像素材
- いらすとや
- 写真AC、イラストAC
- ソコスト
- ちょうどいいイラスト
- CANVA pro
上記が全て無料で使用できるフリー素材サイトになります。
有料のものに比べて他人と被ることが問題ない人は積極的に利用してみるのが良いですね。恐らくどこかで見たことがある素材があるかもしれませんよね。
いらすとや

言わずと知れた、いらすとやさんです。こちらはブログのみならず街角のPOPや、行政のチラシ、YouTubeなど幅広く利用されているので、どこかで見たことがあると思います。
これらは全てフリーで利用できますので、ぜひ活用しましょう。
公式サイト いらすとや
写真AC、イラストAC

こちらは本格的な写真画像からイラストまで無料でダウンロードできるサイトになります。
無料会員登録で9点までダウンロードできますので重宝しますよね。
公式サイト イラストAC
ソコスト

シンプルでPOPなフリー素材で使い勝手の良い画像がラインナップしています。制限なくダウンロードもできるので使い勝手も良いですよね。
Instagramなんかでもちょいちょい利用されているのを見かけますよね。
公式サイト ソコスト
ちょうどいいイラスト

色合いもモノクロ、カラーから選べソコストより更にポップにした感じで、アイキャッチ画像のみならず吹き出しなどにも利用ができ、万能です。
公式サイト ちょうどいいイラスト
CANVA pro

編集ソフトでご紹介しましたが、CANVAにはフリー素材の画像やイラストが使える機能があります。無料版と有料のPROがありますが、有料版(月額1,000円)ほどで7,500万点にも及ぶ無数の素材が利用し放題になります。

月に1,000円か・・・。高いな・・・。

他の有料素材サイトだと1枚で1,000円以上するから業界としては破格なんだよ。もしコンテンツで周りに差をつけたいなら有料プランもありかと思うよ。
まずはプロ版が1ヶ月無料で利用できるから試しに使ってみるのがオススメ^^

タダで試せるなら、ちょっと使ってもいいかなw
よかったら継続して、無料版で十分と思えばすぐもどしちゃえばいいんだしねw
公式サイト CANVA
まとめ
アイキャッチ画像の作り方を解説してきました。
まず見てもらえるかどうかを決める、最重要ポイントになっているのでしっかりと抑えておきましょうね。
アイキャッチ画像をしっかりと作れるようになれば、あとは中身をしっかりと構成しておけば大丈夫ですので以下の記事を参考に記事の内容もバッチリにしておきましょう!








